Betreiben Sie einen Online-Shop mit tollen Produkten und eigentlich großer Nachfrage – aber keiner kauft? Schafft Ihre Website es einfach nicht, Besucher zu Interessenten und Käufern zu konvertieren?
Möglicherweise liegt es am Design Ihres Online-Shops. Es gibt ein paar unbestreitbare Grundsätze für den Aufbau eines Online-Shops, die dem Besucher ein positives oder negatives Einkaufserlebnis bescheren.
Beim negativen Erlebnis zieht er einfach weiter und Ihre Umsätze bleiben aus. Stellen Sie sicher, dass es nicht die folgenden 5 Design-Fauxpas sind, die Ihre Umsätze torpedieren.
Wenn Sie sich noch mehr darüber wissen möchten, wie Sie die Zahl der Bestellungen in Ihrem Shop und Ihre Margen steigern können, können Sie unser eBook herunterladen:
[sc name=”CU_Designfehler”]
Fehler 1: Konventionen ignorieren
Ich weiß, das liest sich auf den ersten Blick widersprüchlich: Sie wollen mit Ihrem Shop schließlich aus der Masse der Konkurrenz hervor stechen. Dafür scheinen „Konventionen“ eher langweilig und gegenteilig.
Es gibt aber ein paar Elemente, die Besucher von Online Shops einfach erwarten. Ein bestimmtes Layout, beispielsweise. Amazon hat dieses Layout stark geprägt – nutzen Sie das für sich.
Geben Sie Ihren Besuchern mit einem „konventionell“ designten Shop das, was sie erwarten, wo sie sich wohl fühlen und auskennen – um dann ihre „unkonventionellen“ Produkte darin zu präsentieren. Denn letztendlich sind es ja Ihre Produkte, die sich aus der Masse abheben sollen, nicht der Shop an sich.
Das bedeutet natürlich nicht, dass Ihre Shop komplett wie Amazon aussehen muss. Legen Sie Ihr eigenes Design und Branding über das konventionelle Layout und machen es auf diese Weise einzigartig.
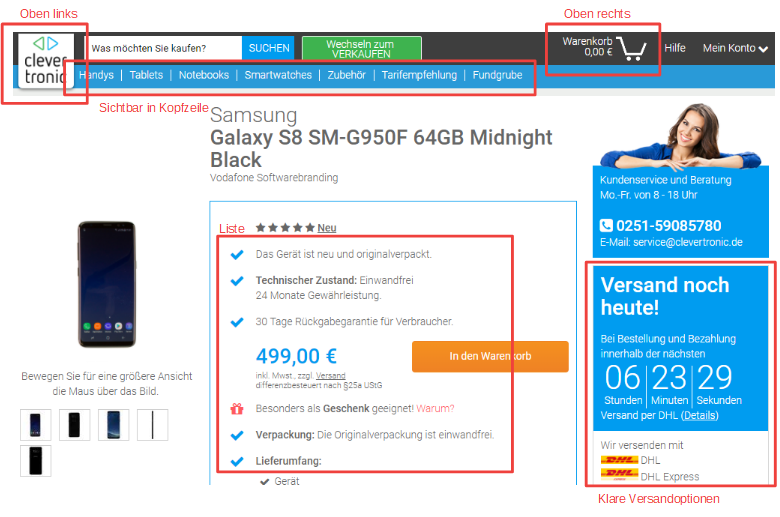
Folgende 10 Konventionen sollten Sie auf jeden Fall in Ihrem Shop umsetzen:
- Das Warenkorb-Icon steht oben rechts.
- Das Hauptmenü befindet sich immer sichtbar in der Kopfzeile.
- Das Logo steht oben links, denn Menschen scannen Webseiten mit einem F-Blick; das heißt von oben links nach oben rechts, dann links hinunter bis zur Mitte der Seite, dort nochmal von links nach rechts.
- Lange Texte werden mit Listen und Unterüberschriften unterbrochen. Dadurch werden sie leichter lesbar und und verständlich.
- Auf der Startseite werden Ihr Positionierungsstatement, Bestseller und wichtigsten Produktkategorien angezeigt.
- Folgende Zahlungsweisen werden angeboten: Vorkasse, Nachnahme, Sofortüberweisung, PayPal, Kreditkarte, Lastschrift und Amazon Pay.
- Der Titel und Preis des Produkts stehen über der Produktbeschreibung.
- Verlinken Sie nur das Logo oben links auf Ihre Startseite und entfernen den Link dazu im Hauptmenü.
- Stellen Sie Produktbeschreibungen immer ausgeklappt dar, nicht versteckt.
- Versandarten sind klar benannt. Nennen Sie statt „Standardversand“ oder „Expressversand“ gleich den Logistikdienstleister und die Lieferzeit, beispielsweise „DHL Standardversand, 3 – 4 Werktage“.
CleverTronic setzt die meisten dieser Konventionen auf ihren Shopseiten um:
Halten Sie sich an diese 10 Konventionen – und Ihre Besucher werden sich in Ihrem Shop wohlfühlen.
Fehler 2: Zu viel „Gerümpel“ im Check-out Prozess
Je schwieriger, komplizierter oder langwieriger der Check-out Prozess für den Besucher, desto höher die Wahrscheinlichkeit, dass er in einem Zwischenschritt abbricht und das Produkt bei einem anderen Shop kauft.
Der Besucher bricht ab, wenn er beispielsweise
- zu viele Schritte durchlaufen muss
- den Prozess nicht versteht
- erst ein komplettes Profil, inklusive Name seines Hundes und Alter seiner Großmutter, einrichten muss.
Machen Sie es Ihrem Besucher so einfach wie möglich vom Klick auf „In den Warenkorb legen“ bis zum Klick auf „Kaufen“.
Die einzig wirklich benötigten Angaben und Schritte im Check-out Prozess sind:
- Anzahl des gewünschten Produkts
- Liefer- und gegebenenfalls abweichende Rechnungsadresse
- Zahlungsart und -details
- Klick auf „Kaufen“
Auch hier ist Amazon wieder das Paradebeispiel: Einmal eingegeben, speichert Amazon Ihre Adressen und Kontodaten als „Standard“-Details. Beim nächsten Kauf über Amazon muss der Käufer fast gar nichts mehr ausfüllen, sondern klickt nur noch auf „In den Warenkorb“, prüft seine Daten auf einen Blick und klickt dann auf „Kaufen“.
Sie sehen, weniger ist in diesem Fall tatsächlich mehr. Ebnen Sie Ihrem Besucher den Weg zum „Kauf“ indem Sie das Gerümpel, die Unklarheiten und die Hindernisse im Check-out Prozess beseitigen. Geben Sie ihm keinen Grund, aus Frust oder Ungeduld einen anderen Shop aufzusuchen.
Fehler 3: Produktseite mit Reitern
Eine Frage an Sie als Besucher von Online Shops: Klicken Sie sich gerne durch mehrere Reiter um alles über ein Produkt zu erfahren oder haben Sie lieber alle relevanten Infos übersichtlich auf einer Seite?
Ich denke wir sind uns einig. Alle Infos übersichtlich auf einer Seite dargestellt ist einfacher zu überblicken als auf unterschiedliche Reiter verteilt. Selbst wenn man dafür ein bisschen hoch und runter scrollen muss.
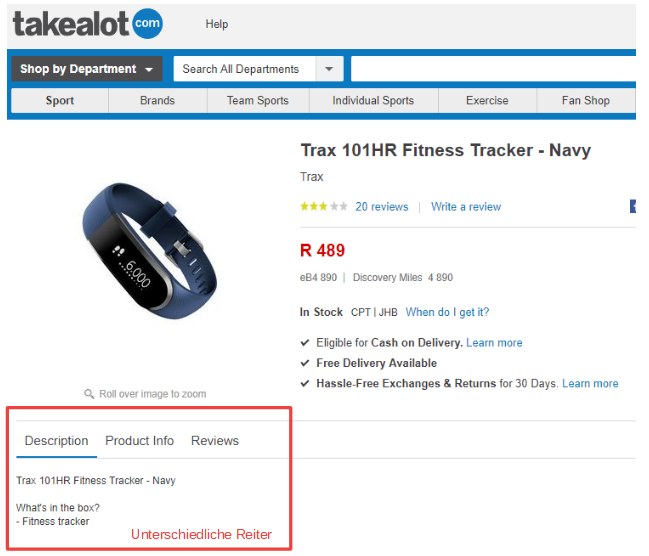
Takealot.com nutzt als Beispiel für seinen Shop nicht nur unterschiedliche Reiter für die Produktbeschreibung und Produktdetails, sondern man muss sogar erst runter scrollen um zu diesen Elementen zu gelangen:
Eher nervig als übersichtlich.
Daher gilt auch hier: machen Sie es Ihrem Besucher so einfach und angenehm wie möglich, alles über Ihre Produkt herauszufinden. Stellen Sie alle Informationen über Ihr Produkt auf einer Seite übersichtlich und gut lesbar zur Verfügung.
Fehler 4: Keine eigenen Produktfotos
„Je wertiger Ihre Produktbilder, desto wertiger wirken Ihre Produkte.“
Es ist einfach so: schlechte Produktfotos turnen den Besucher ab. Machen Sie es dem Kunden so einfach wie möglich, sich das Produkt vorzustellen und die beim Online-Kauf fehlenden Sinneswahrnehmungen (Hören, Fühlen, Schmecken, Riechen) zu ersetzen.
Dabei helfen folgende Tipps:
- Das Produkt in Benutzung zeigen.
- Das Produkt in seiner relevanten Umgebung zeigen.
- Die Dimensionen des Produkts klar machen.
- Die wichtigen Details des Produkts darstellen.
- Die Produktverpackung zeigen.
- Nur Fotos mit guter Qualität zeigen.
- Kontrastreichen und einheitlichen Hintergrund verwenden.
Um diese Elemente in Ihren Produktfotos zu gewährleisten, machen Sie am Besten eigene Fotos. Klar, die Hersteller bieten meist auch Fotos der Produkte an. Allerdings sind diese oft von nicht so guter Qualität – oder sie wirken zu gut und deswegen gekünstelt. Außerdem können Sie eigene Fotos mit Ihrem Branding versehen.
Fehler 5: Keine eigenen Produktbeschreibungen
Auch Produktbeschreibungen werden von den Herstellern oft mit geliefert und von vielen Shopbetreibern genutzt. Wie bei den Bildern gilt aber: selbst gemacht ist besser. In selbst verfassten Produktbeschreibungen schwingt der eigene Stil mit, Sie können Schreibfehler ausmerzen und sich auf das Wichtigste und Wesentlichste konzentrieren.
Viele Anbieter und Shops gehen bei ihren Produktbeschreibungen nämlich von einem unscheinbaren aber bedeutsamen und unnötigen Missverständnis aus: sie beschreiben Eigenschaften statt Vorteile.
Dabei sind es aber eigentlich die Vorteile, die für den Besucher maßgeblich für einen Kauf sind. Die wenigsten haben wirklich Interesse an einem Bett – sondern an gutem Schlaf.
Verfassen Sie Ihre Produktbeschreibungen mit diesem Wissen im Hinterkopf selbst und überzeugen so Ihre Besucher davon, dass sie nicht ohne Ihr Produkt leben können oder wollen.
Falls Ihnen das schwerer fällt als es auf den ersten Blick aussieht, gibt es einen ganz einfachen Trick: stellen Sie sich für jede Eigenschaft Ihres Produkts die Frage „Na und?“. Beispielsweise so:
Unser Smartphone kommt mit integrierter Email-App.
Na und?
Sie haben von überall Zugriff auf Ihre Emails.
Na und?
So bleiben Sie auch von unterwegs mit Ihren Kunden in Kontakt.
Letzteres ist der Kernvorteil der Eigenschaft „Email-App“.
Sie als Verkäufer kennen die aus den Eigenschaften resultierenden Vorteile Ihres Produkts am Besten. Daher ist es sinnvoll, die Produktbeschreibung selbst zu verfassen und – besser noch – dabei Ihren eigenen, unverwechselbaren Stil einfließen zu lassen.
Pssst, das war noch nicht alles…
Das sind also die 5 Hauptfehler im Design Ihres Online-Shops, die Ihre Besucher schnell frustrieren und auf Nimmerwiedersehen vergraulen können. Falls diese der Grund sein könnten warum Ihre Umsätze nicht die prognostizierten Zahlen erreichen, investieren Sie den Aufwand um diese Dinge auf Ihrer Website in Ordnung zu bringen. Es lohnt sich!
Aber es gibt noch einen Punkt, in dem Sie für Ihren Online-Shop möglicherweise Umsätze verschenken:
Fehler 6: Kein Repricing
Designfehler schrecken den Besucher ab – aber wie finden diese Besucher Ihren Online-Shop überhaupt?
Wenn Ihre Produkte auf Portalen wie Idealo, Amazon und Ebay stehen, dann werden Interessenten oft über diese Plattformen zu Ihrem Shop geleitet. Aber auch das bestenfalls nur, wenn Ihr Produkt auf einem der ersten drei Plätze in dessen Ergebnislisten auftauchen.
Das wiederum funktioniert nur, wenn Sie unter anderem zu den günstigsten Anbietern gehören. Damit Sie nicht jeden Tag sämtliche Listen auf sämtlichen Portalen für sämtliche Produkte durchforsten müssen um Ihre Preise wettbewerbsfähig anzupassen – also zu „repricen“ – können Sie Repricing Software nutzen.
Was genau Repricing ist und warum es für Ihren Online-Shop passend und sinnvoll ist, erfahren Sie in unserem kostenlosen eBooklet.
[sc name=”CU_Designfehler”]